Power Automate Desktopで、Web画像のスクリーンショットを取得して保存する方法をご紹介します。
ぜひ、お試しください!
Power Automate DesktopでWeb画像をスクリーンショット保存する方法(特定の要素)
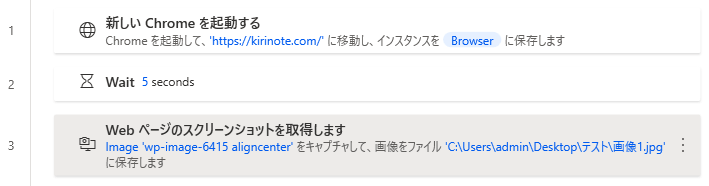
フロー全体像
フロー作成で、作り方を詳しく解説します。

フロー作成
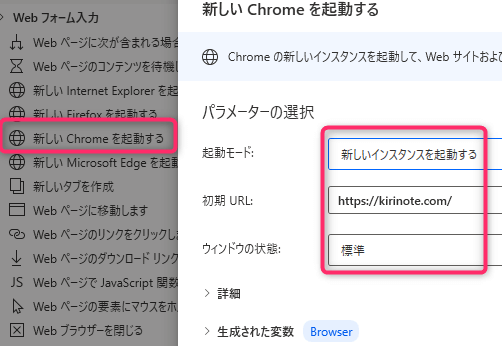
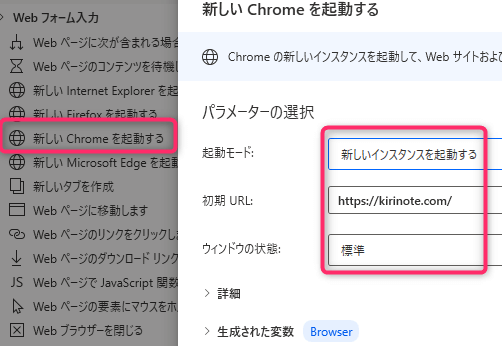
1. 「新しいChromeを起動する」
「初期URL」にWeb画像のURLを入力します。

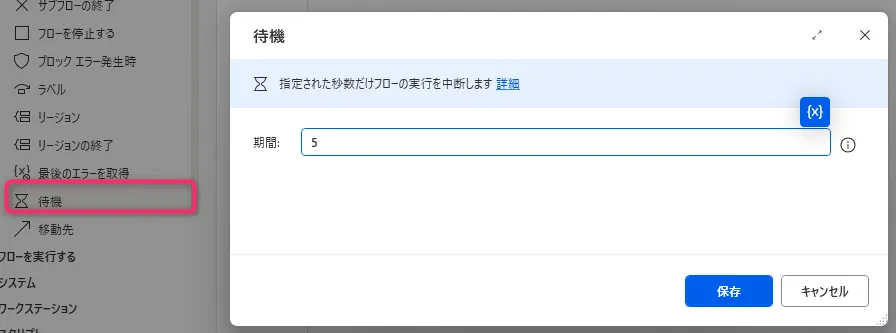
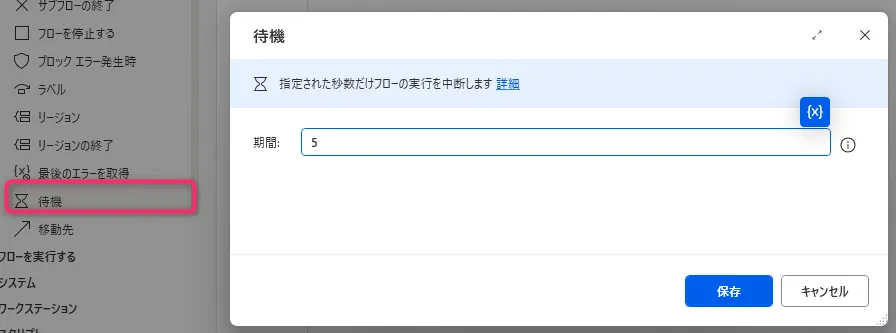
2. 「待機」
5秒待機します。

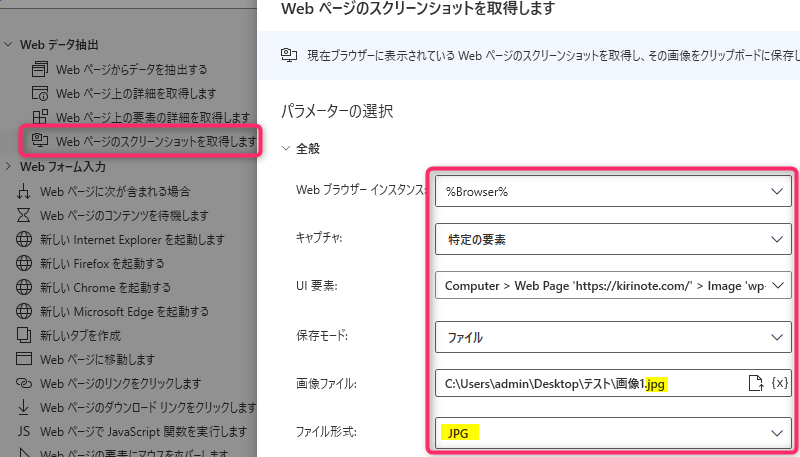
3. 「Webページのスクリーンショットを取得します」
「キャプチャ」で「特定の要素」を選択します。
「画像ファイル」と「ファイル形式」は、両方「JPG」にします。

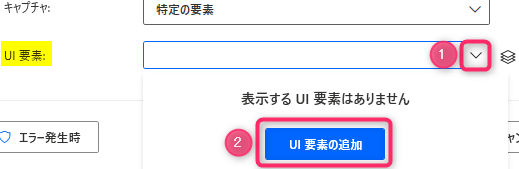
下向き矢印をクリックして、「UI要素の追加」

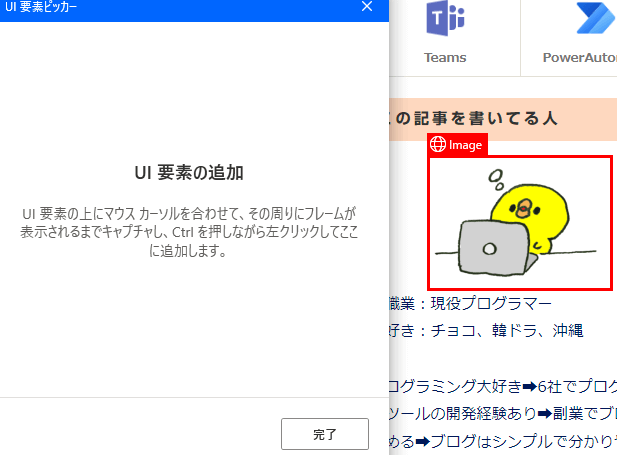
Ctrlキーを押しながら、キャプチャしたい要素をクリックします。

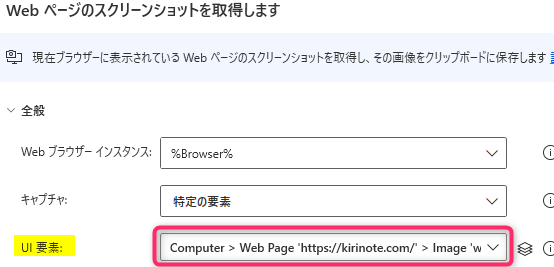
「UI要素」に値が入ります。

フロー実行
スクショ画像をフォルダに自動保存できました。

Power Automate DesktopでWebページ全体をスクリーンショット保存する方法
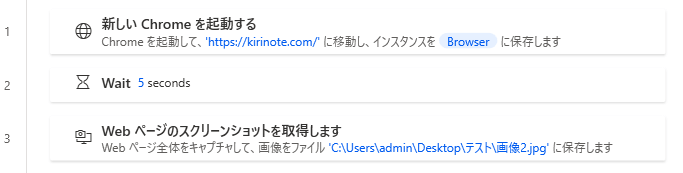
フロー全体像
フロー作成で、作り方を詳しく解説します。

フロー作成
1. 「新しいChromeを起動する」
「初期URL」にWeb画像のURLを入力します。

2. 「待機」
5秒待機します。

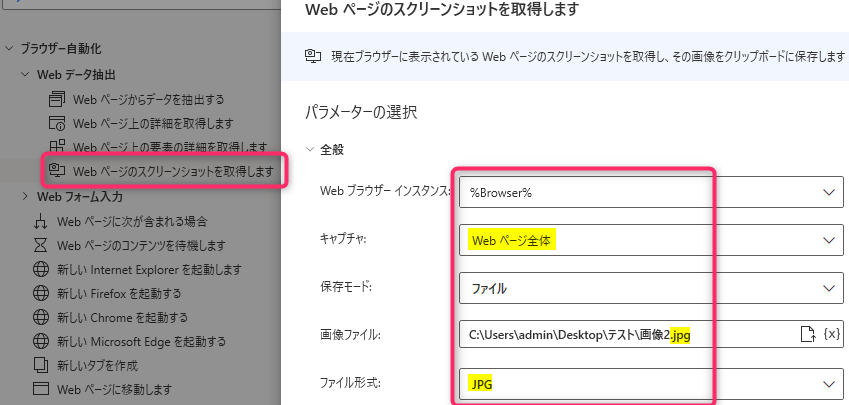
3. 「Webページのスクリーンショットを取得します」
「キャプチャ」で「Webページ全体」を選択します。
「画像ファイル」と「ファイル形式」は、両方「JPG」にします。

フロー実行
スクショ画像をフォルダに自動保存できました。

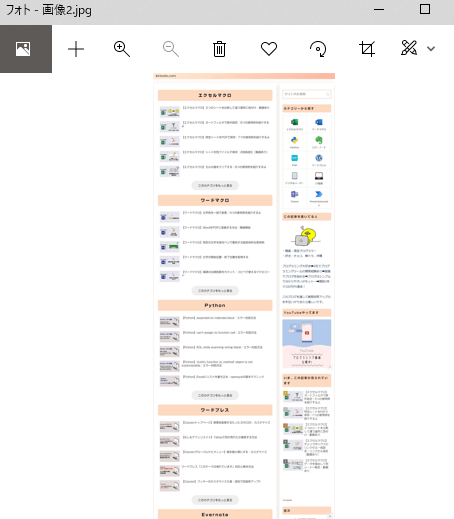
JPG画像を開いてみます。
WEBページが全部スクショできています!PADすごい!

以上、Power Automate Desktopの活用術でした。
この記事がお役に立ちますと幸いです。

PowerAutomateDesktop:ExcelをWebに書き込むRPA 動画あり
Power Automate Desktopで、WebにExcelデータを書き込む方法をご紹介します。動画で動作確認ができます👇WebにExcelを書き込む_概要Webフォームにエクセルデータを入力して、「送信」ボタンをクリックする動作を繰...
「できるPower Automate Desktop ノーコードで実現するはじめてのRPA」
インストールや基本操作から、Excelでの請求書作成の自動化方法も掲載
本書は、RPA初心者向けとしてナンバーワンです!!
リンク