Cocoonのフッターをカスタマイズする方法をご紹介します。
カスタマイズ概要
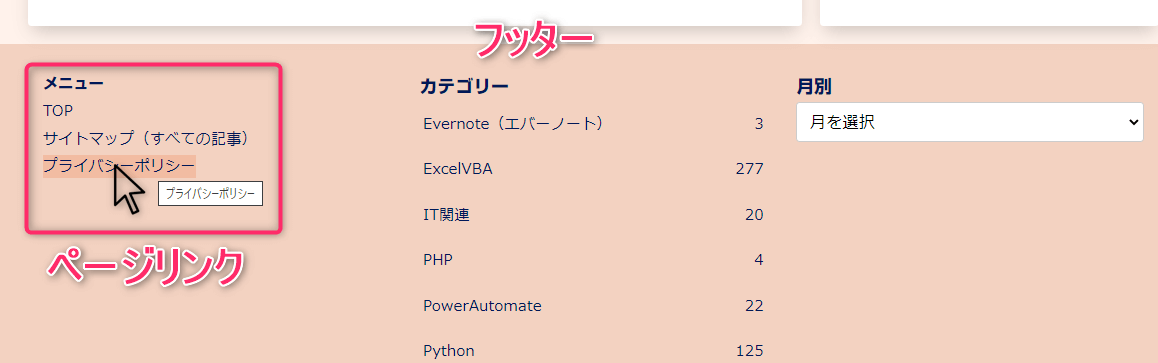
フッターに「ページリンク」と「ホバー時に色付け」する設定をします。
以下で手順をご紹介します。

ページリンクの設定
「ダッシュボード」→「外観」→「ウィジェット」

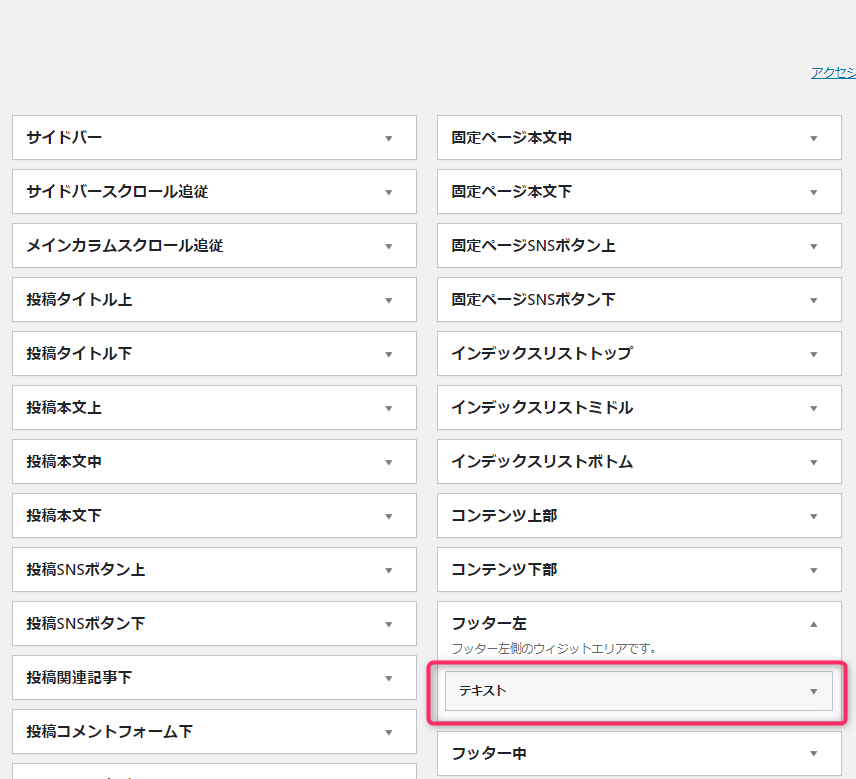
「テキスト」→「フッター左」→「ウィジェットを追加」

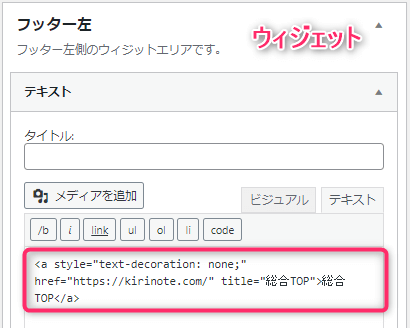
「フッター左」に「テキスト」を挿入しました。

「テキスト」の下向き三角をクリックし、「テキスト」タブをクリックします。

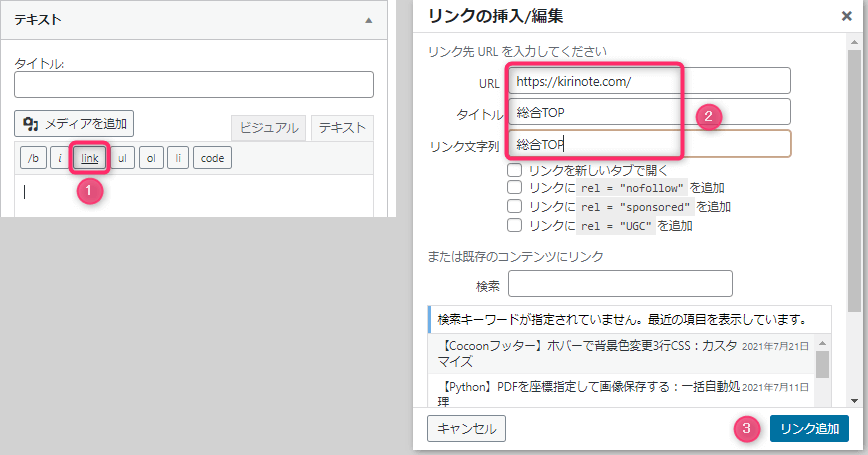
「link」をクリックし、
「URL」「タイトル」「リンク文字列」を入力して、「リンク追加」をクリックします。

コードが挿入されます。
<a href=”https://kirinote.com/” title=”総合TOP”>総合TOP</a>

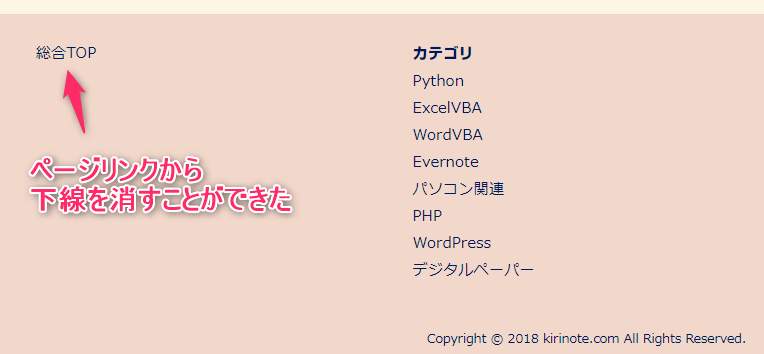
フッターにページリンクを設定できました。

以下コードを追加します。
style=”text-decoration: none;”
<a style=”text-decoration: none;” href=”https://kirinote.com/” title=”総合TOP”>総合TOP</a>


ホバー時に色付け
CSSのスタイルシートに以下のコードを追加します。
.footer .widget a:hover {
background-color: #f2bca2;
}
テキストリンクがある箇所にカーソルを合わせると、
背景色が変わります。

この記事がお役に立ちますと幸いです。

Cocoonトップページ 背景色変更する3行CSS カスタマイズ
...
「目からウロコのSEO対策「真」常識」
最新情報がぎゅうぎゅうに詰まった一冊!
Google が求める「良質なコンテンツ」を理解するための方法を学ぶ!
リンク