Cocoonのトップページの背景色を3行のCSSで変更する方法をご紹介します。
背景色を変更する部分について
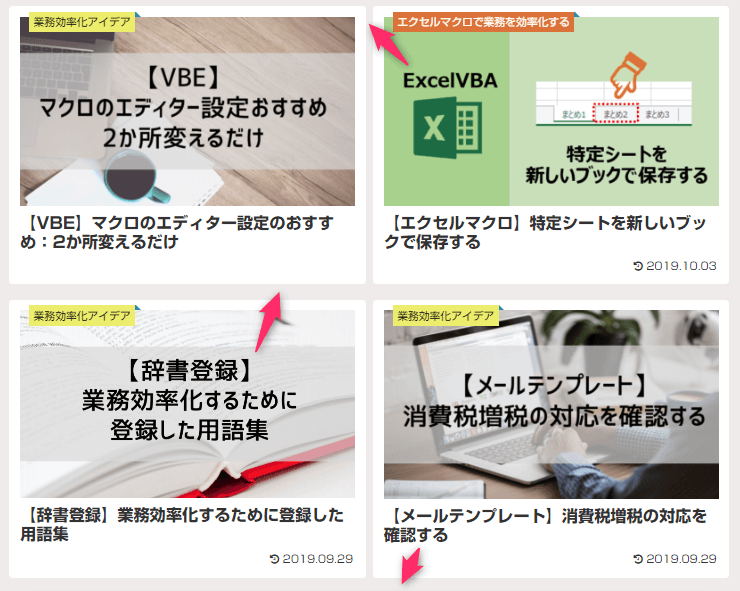
当サイトは、サイトキーカラーを薄いグレーに設定しています。
そうすると、トップページのエントリーカード同士の間にも、
薄いグレーが入ってしまいます。
(下図の矢印部分が、薄いグレーになっています。)
このエントリーカード同士の間の背景色を、
「白」に設定してみたいと思います。

追加CSS
CSSのスタイルシートに以下のコードを追加します。
#main {
background: #fff;
}
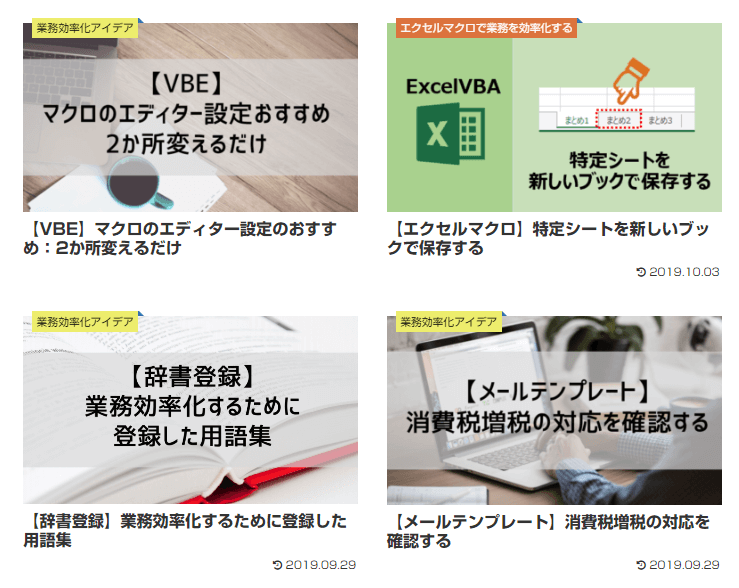
トップページの背景色を変更後
トップページの背景色を「白」に変更しました。
エントリーカード同士の境目がなくなり、
トップページの見た目がスッキリしたように思います。

この記事がお役に立ちますと幸いです。

【Cocoon】フッターのカスタマイズ2選:速攻で回遊率アップ!!
...
「目からウロコのSEO対策「真」常識」
最新情報がぎゅうぎゅうに詰まった一冊!
Google が求める「良質なコンテンツ」を理解するための方法を学ぶ!
リンク