AdminLTEでサイドバーから全体画面にわたるカスタマイズ方法をご紹介します。
自分で設定するときに試行錯誤したため、備忘録です😉
AdminLTEサイドバー ロゴ変更方法
1. 「A」と表示されているロゴを、別の画像に変更してみます。

2. まずロゴ画像を準備します。

3. ロゴ画像を以下フォルダに保存します。
public\img

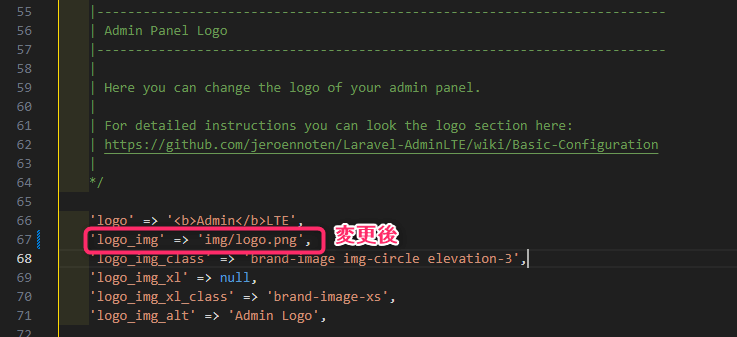
4. 画像パスを指定します。
config\adminlte.php
「変更前」
'logo_img' => 'vendor/adminlte/dist/img/AdminLTELogo.png',
「変更後」
'logo_img' => 'img/logo.png',

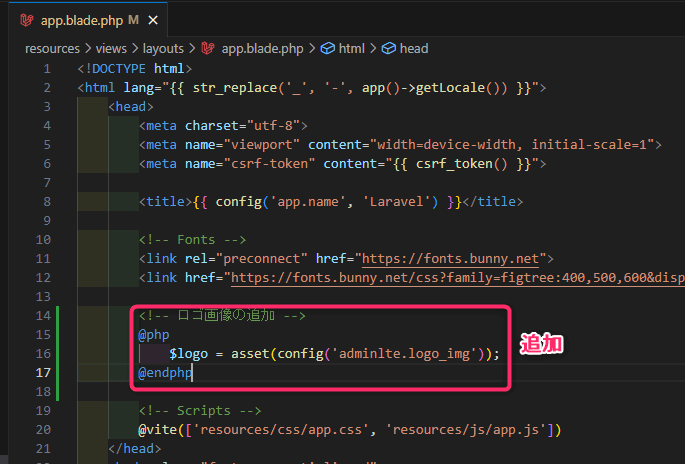
5. bladeファイルの head の中に、ロゴ画像を追加します。
resources\views\layouts\app.blade.php
@php
$logo = asset(config('adminlte.logo_img'));
@endphp

6. コードを保存して、ページを再読み込みすると新しいロゴが表示されます。

AdminLTEサイドバー ロゴタイトル変更方法
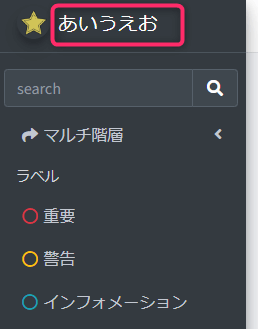
1. 「AdminLTE」という名称を変更してみます。

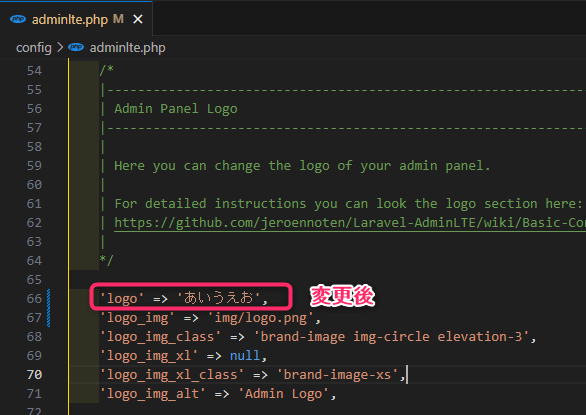
2. コードを変更します。
config\adminlte.php
「変更前」
'logo' => 'AdminLTE',
「変更後」
'logo' => 'あいうえお',

3. コードを保存して、ページを再読み込みすると
変更後のタイトルが表示されます。

AdminLTEサイドバー メニュー変更
1. 新しいメニュー項目「テストページ」を追加してみます。
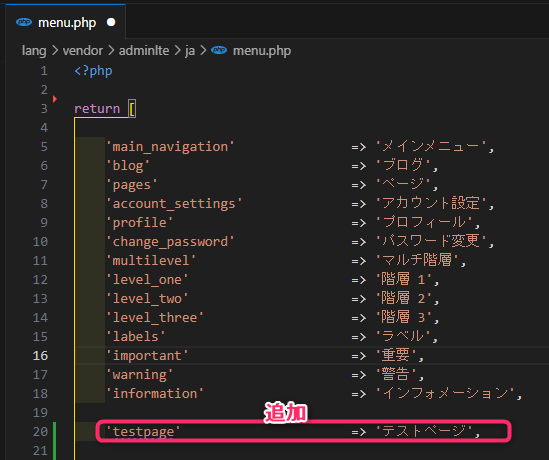
サイドメニューに表示される項目名を追加します。
lang\vendor\adminlte\ja\menu.php
'testpage' => 'テストページ',

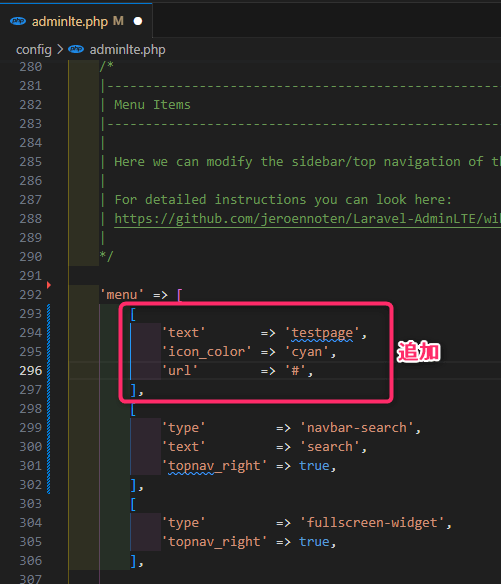
2. 新しいメニューがサイドバーに表示されるように設定します。
config\adminlte.php
[
'text' => 'testpage',
'icon_color' => 'cyan',
'url' => '#',
],

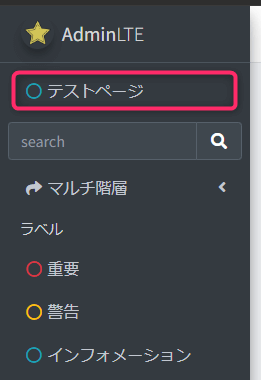
3. 新規メニューを追加することができました。

AdminLTEサイドバー メニュー 権限によって表示・非表示
サイドメニューの表示内容を Admin(管理者) と User(ユーザー) で変更してみます。
ログインしているユーザーのパーミッションを判定して、
簡単に動的にメニュー項目を変えることができます✨
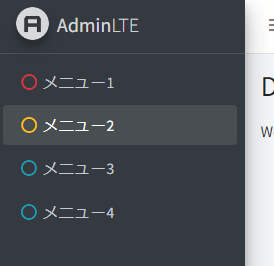
「管理者」のサイドメニュー↓
メニュー 1~4 が表示されている状態

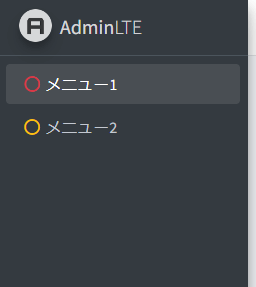
「ユーザー」のサイドメニュー↓
メニュー 1~2 が表示されている状態 (メニュー 3~4を非表示にする)

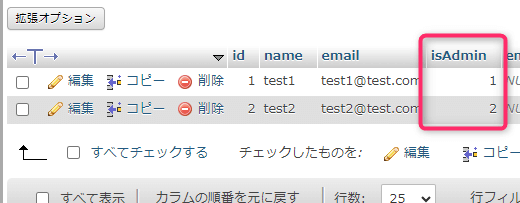
1. phpMyadminの「Users」テーブルに、「isAdmin」カラムを追加します。
次の条件で管理することにします。
・「isAdmin」が 「1」は 管理者
・「isAdmin」が 「2」は ユーザー

2. User(ユーザー) に見せたくないサイドメニューに「’key’」を追加します。
ユーザ側に見せたくないメニュー(ユーザー側で非表示にするメニュー)を2つ設定
‘key’ => ‘menu3_admin_only’,
‘key’ => ‘menu4_admin_only’,
config\adminlte.php
'menu' => [
[
'text' => 'blog',
'url' => 'admin/blog',
'can' => 'manage-blog',
],
[
'text' => 'menu1',
'icon_color' => 'red',
'url' => '#',
],
[
'text' => 'menu2',
'icon_color' => 'yellow',
'url' => '#',
],
[
'key' => 'menu3_admin_only',
'text' => 'menu3',
'icon_color' => 'cyan',
'url' => '#',
],
[
'key' => 'menu4_admin_only',
'text' => 'menu4',
'icon_color' => 'cyan',
'url' => '#',
],
],
3. 「EventServiceProvider」にコードを追加します。
ログインしているユーザーの「isAdmin」が「2」の場合、
「メニュー3」と「メニュー4」を削除(非表示)します。
use文の追加も忘れずに!
app\Providers\EventServiceProvider.php
use JeroenNoten\LaravelAdminLte\Events\BuildingMenu;
public function boot(): void
{
Event::listen(BuildingMenu::class, function (BuildingMenu $event) {
if (auth()->user()->isAdmin == 2){
$event->menu->remove('menu3_admin_only');
$event->menu->remove('menu4_admin_only');
}
});
}
参考にしたのは、こちらのサイトです。
権限によって、メニュー項目の追加もできるようです。
AdminLTEサイドバー 色変更
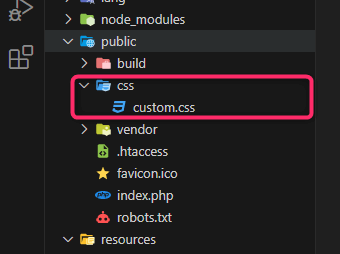
1. cssフォルダを作って、cssファイルを作成します。
public\css\custom.css

.sidebar-dark-primary {
background-color: blue !important;
}
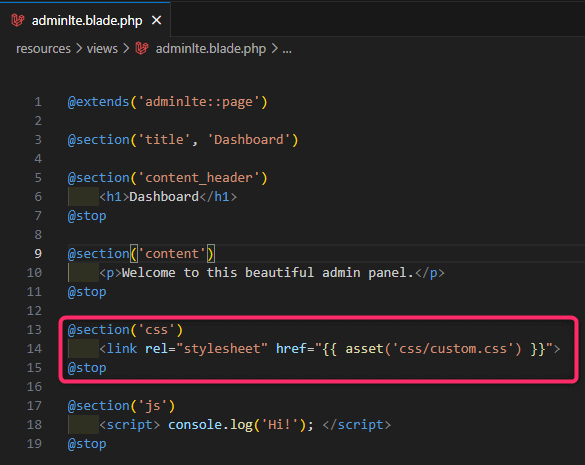
2. bladeファイルでcssを読み込みます。
resources\views\adminlte.blade.php
@section('css')
<link rel="stylesheet" href="{{ asset('css/custom.css') }}">
@stop

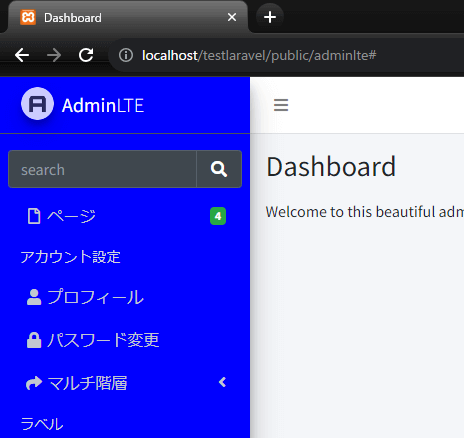
3. 画面を再読み込みすると、cssが適用されてサイドバーの色が変更できました。
「blue」だとけっこう目がチカチカするかも😅
お好みの色に調整してください❗

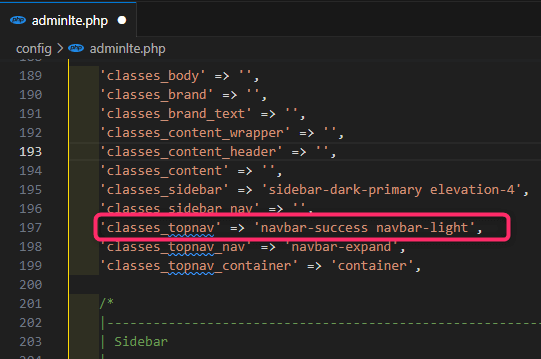
AdminLTEナビゲーションバー 色変更
1. 「’classes_topnav’」を変更します。
config\adminlte.php
'classes_topnav' => 'navbar-success navbar-light',

変更前の色

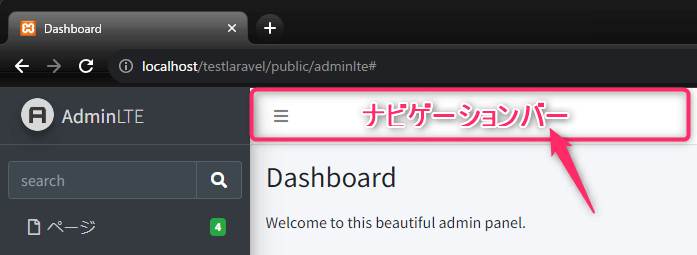
変更後の色
緑色になりましたね✨

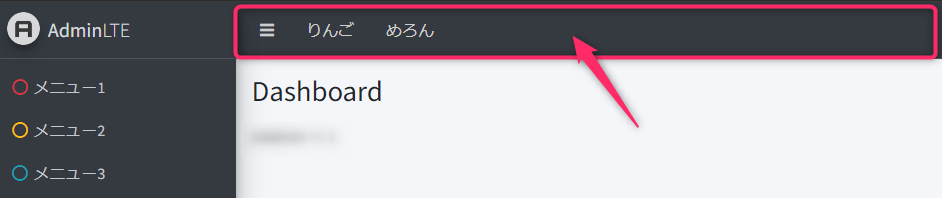
ナビゲーションバーをブラックにします。
config\adminlte.php
'classes_topnav' => 'navbar navbar-dark bg-dark',

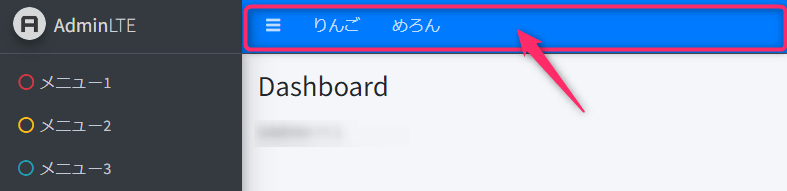
ナビゲーションバーをブルーにします。
config\adminlte.php
'classes_topnav' => 'navbar navbar-dark bg-primary',

カラバリの参考元
https://getbootstrap.jp/docs/5.0/components/navbar/
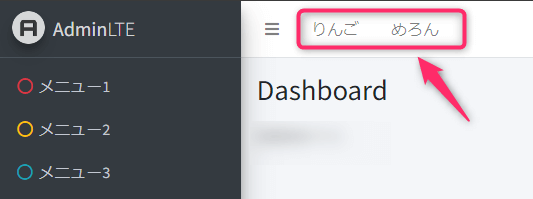
AdminLTEナビゲーションバー メニュー追加
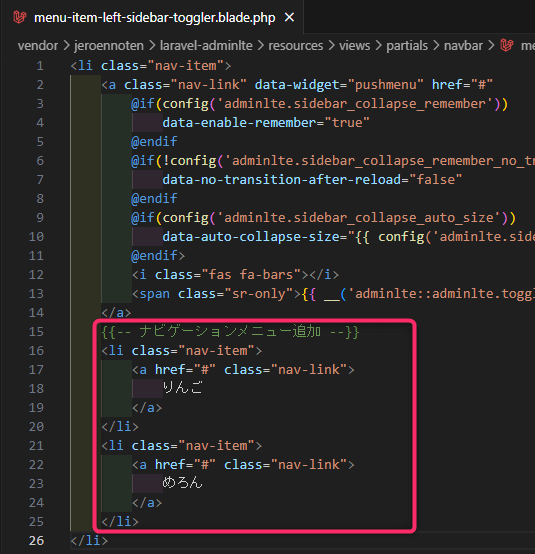
1. 以下ファイルにコードを追加します。
vendor\jeroennoten\laravel-adminlte\resources\views\partials\navbar\menu-item-left-sidebar-toggler.blade.php
<li class="nav-item">
<a href="#" class="nav-link">
りんご
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">
めろん
</a>
</li>

ナビゲーションバーにメニューを追加できました。

AdminLTEナビゲーションバー ユーザーに様
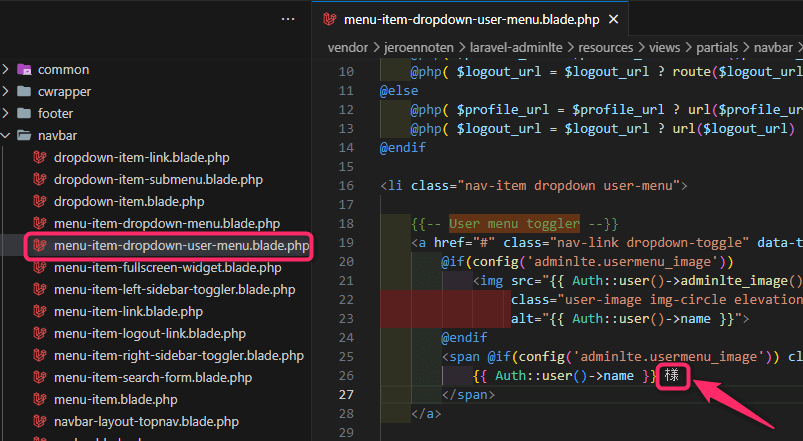
1. 以下ファイルにコードを追加します。
元々のコードに「様」を追加するだけです。
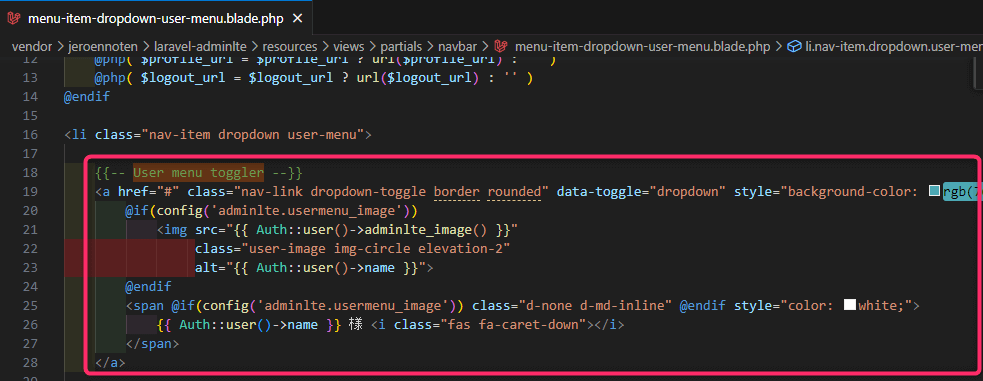
vendor\jeroennoten\laravel-adminlte\resources\views\partials\navbar\menu-item-dropdown-user-menu.blade.php
{{-- User menu toggler --}}
<a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">
@if(config('adminlte.usermenu_image'))
<img src="{{ Auth::user()->adminlte_image() }}"
class="user-image img-circle elevation-2"
alt="{{ Auth::user()->name }}">
@endif
<span @if(config('adminlte.usermenu_image')) class="d-none d-md-inline" @endif>
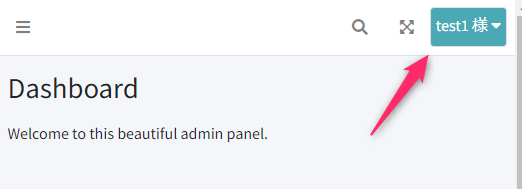
{{ Auth::user()->name }} 様
</span>
</a>

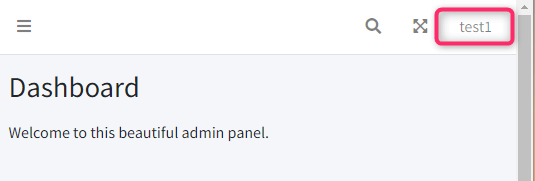
変更前↓

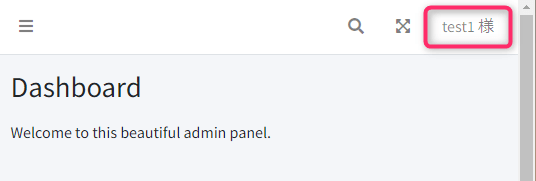
変更後↓
ログインユーザーの名前に「様」を付けることができます。

背景色やアイコンを追加するために、コードを編集します。
vendor\jeroennoten\laravel-adminlte\resources\views\partials\navbar\menu-item-dropdown-user-menu.blade.php
<a href="#" class="nav-link dropdown-toggle border rounded" data-toggle="dropdown" style="background-color: rgb(76, 168, 180); padding: 5px; border-radius: 5px;">
@if(config('adminlte.usermenu_image'))
<img src="{{ Auth::user()->adminlte_image() }}"
class="user-image img-circle elevation-2"
alt="{{ Auth::user()->name }}">
@endif
<span @if(config('adminlte.usermenu_image')) class="d-none d-md-inline" @endif style="color: white;">
{{ Auth::user()->name }} 様 <i class="fas fa-caret-down"></i>
</span>
</a>

変更後↓

AdminLTE ファビコン変更
1. ロゴ画像を準備します。

2. ロゴ画像を以下フォルダに保存します。
public\img

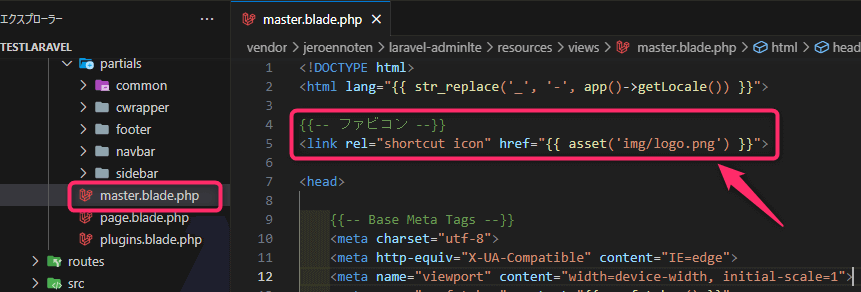
3. 以下ファイルにコードを追加します。
vendor\jeroennoten\laravel-adminlte\resources\views\master.blade.php
{{-- ファビコン --}}
<link rel="shortcut icon" href="{{ asset('img/logo.png') }}">

変更前↓

変更後↓
ファビコンのアイコンを変更することができます。

AdminLTEローディング画面 ロゴ変更
1. 画面を読み込む際に「A」というロゴが表示されますが、
このロゴを変更してみます。

2. ロゴ画像を準備します。

3. ロゴ画像を以下フォルダに保存します。
public\img

4. 「’path’」の部分を変更します。
config\adminlte.php
'preloader' => [
'enabled' => true,
'img' => [
'path' => 'img/logo.png',
'alt' => 'AdminLTE Preloader Image',
'effect' => 'animation__shake',
'width' => 60,
'height' => 60,
],
],

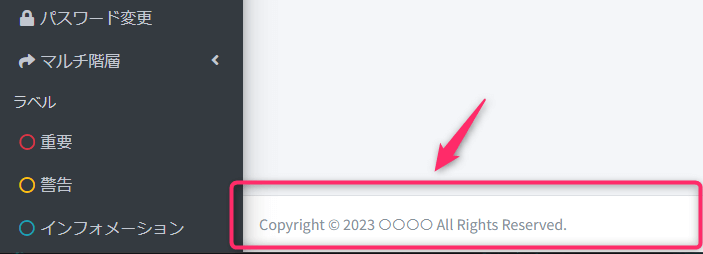
AdminLTE フッター作成
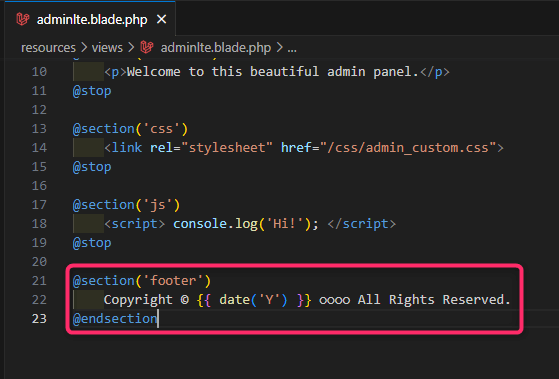
1. フッターを表示したいviewファイルに、コードを追加します。
resources\views\adminlte.blade.php
@section('footer')
Copyright © {{ date('Y') }} ○○○○ All Rights Reserved.
@endsection

変更後↓
フッターを追加することができました。

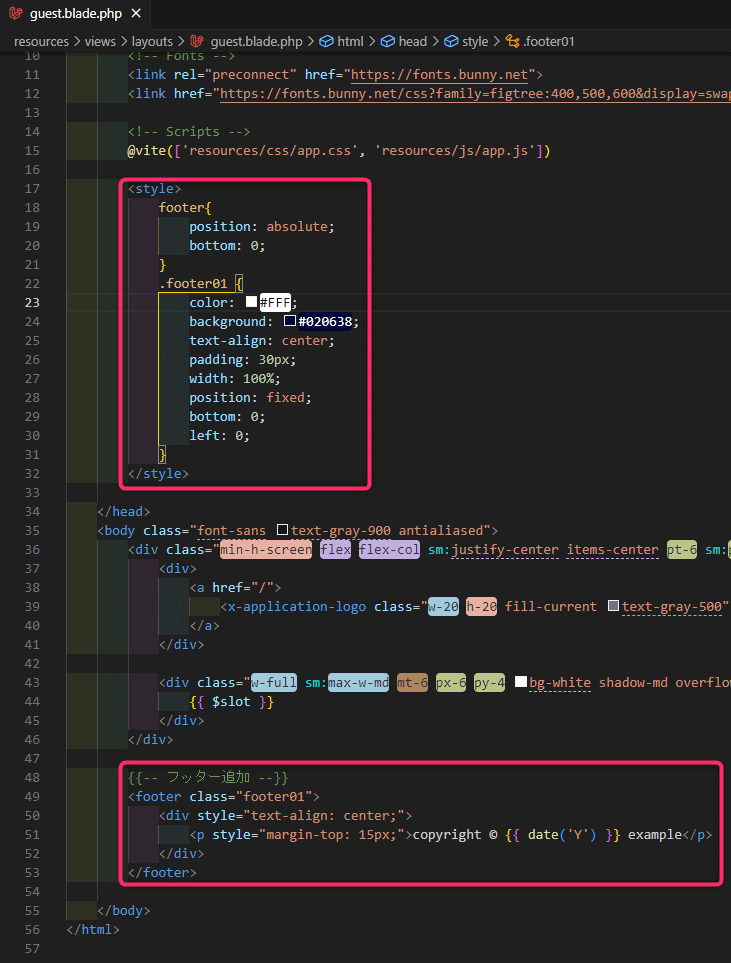
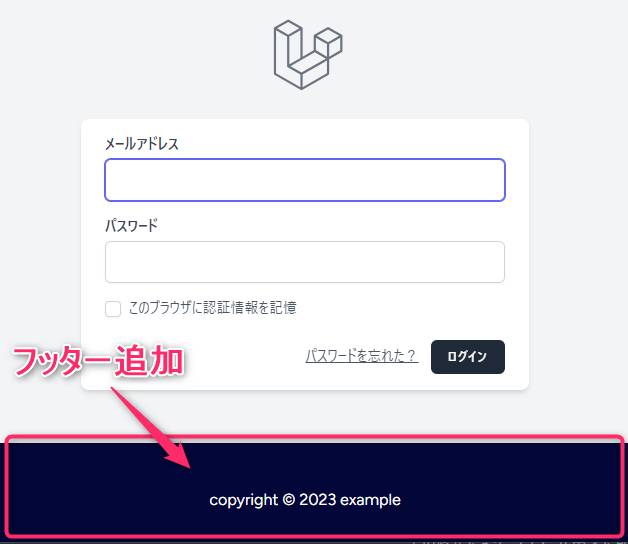
AdminLTE ログイン画面にフッター追加
1. ログイン画面のviewファイルに、コードを追加します。
resources\views\layouts\guest.blade.php
<style>
footer{
position: absolute;
bottom: 0;
}
.footer01 {
color: #FFF;
background: #020638;
text-align: center;
padding: 30px;
width: 100%;
position: fixed;
bottom: 0;
left: 0;
}
</style>
<footer class="footer01">
<div style="text-align: center;">
<p style="margin-top: 15px;">copyright © {{ date('Y') }} example</p>
</div>
</footer>

変更後↓
フッターを追加することができました。

環境:Laravel 10
この記事がお役に立ちますと幸いです。

「Laravelの教科書 バージョン10対応」
最新Laravel 10の機能やアップデート内容を網羅しながら、スキルアップを図る!
「オールカラー」解説で、初心者の方でも迷わずに学ぶことができます。
コードだけで無く「なぜそうなるか」を丁寧に説明してくれます。オススメの1冊です👌
![AdminLTEカスタマイズ:サイドバーから全体画面まで解説[図解]-アイキャッチ](https://kirinote.com/wp-content/uploads/2023/07/23-adminlte-custom-eyecatch2.png)