Laravel10でAdminLTEをインストールする方法をご紹介します。
自分で設定するときに試行錯誤したため、備忘録です。
動画で操作イメージが しっかり掴めますっ👇
Laravel10にAdminLTEをインストールする手順
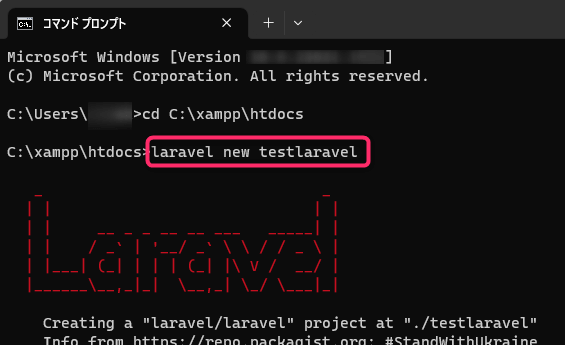
1. cdコマンドで「C:\xampp\htdocs」に移動してから、
新規プロジェクトを作成します。
すでにプロジェクトがある場合は、この手順は飛ばしてください。
cd C:\xampp\htdocs
laravel new testlaravel

プロジェクトができました。

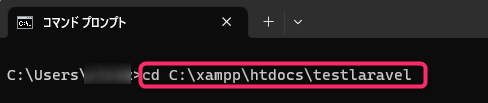
2. 「cdコマンド」で作成したLaravelプロジェクトに移動します。
cd C:\xampp\htdocs\testlaravel

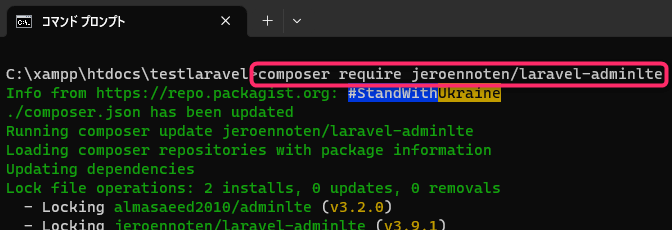
3. Composerを介して、AdminLTEのテンプレートを使用するために
必要なパッケージをインストールします。
composer require jeroennoten/laravel-adminlte

4. Laravelプロジェクトに、AdminLTEテンプレートをインストールするための
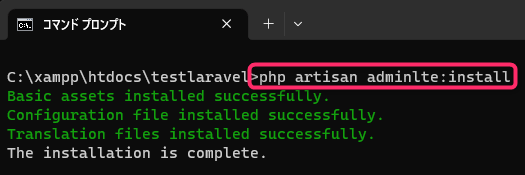
Laravel Artisanコマンドを実行します。
php artisan adminlte:install

AdminLTEのサンプルページを作成して表示確認
1. viewファイルを作成してコードを入力します。
こちらのコードを参考にしました。
https://github.com/jeroennoten/Laravel-AdminLTE/wiki/Usage
resources\views\adminlte.blade.php
@extends('adminlte::page')
@section('title', 'Dashboard')
@section('content_header')
<h1>Dashboard</h1>
@stop
@section('content')
<p>Welcome to this beautiful admin panel.</p>
@stop
@section('css')
<link rel="stylesheet" href="/css/admin_custom.css">
@stop
@section('js')
<script> console.log('Hi!'); </script>
@stop
2. ルート登録をします。
routes\web.php
Route::get('adminlte', function () {
return view('adminlte');
});
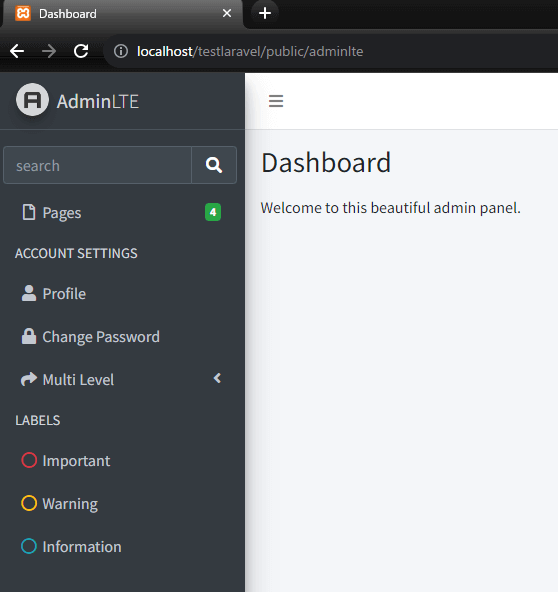
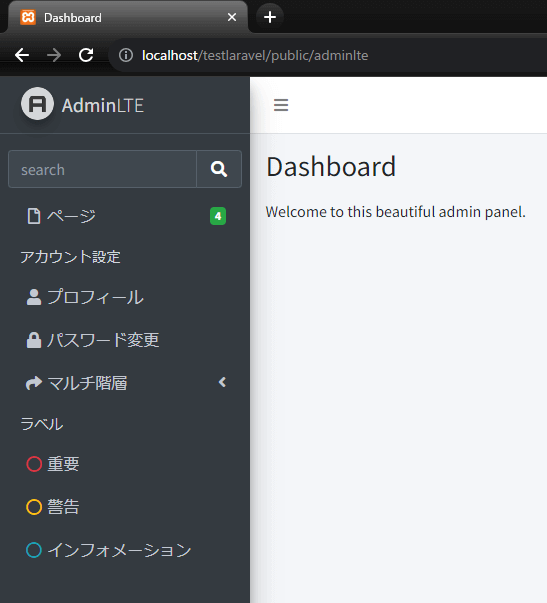
3. サーバーを立ち上げて、サイトにアクセスします。
私の場合は、XAMPPを立ち上げて以下にアクセスしました。
http://localhost/testlaravel/public/adminlte
AdminLTEがインストールできました。

AdminLTEを日本語化する方法(Laravel Breeze対応)
1. サイドバーが英語表記になっているため、日本語に変更します。
Laravelプロジェクトの多言語化に関連する言語ファイルを
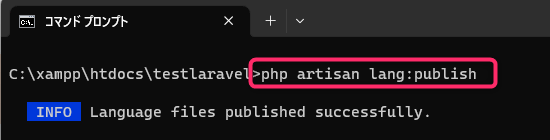
公開するためにArtisanコマンドを実行します。
php artisan lang:publish

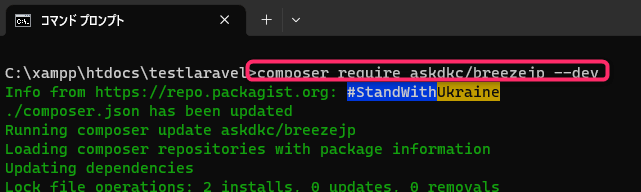
2. Laravel Breezeの日本語対応版をインストールします。
composer require askdkc/breezejp --dev

3. 日本語対応のLaravel Breezeのセットアップを行います。
php artisan breezejp

4. 日本語に設定できました。

Laravel Breezeで認証機能(ログイン・登録)を実装する
1. 上の手順で「日本語対応のLaravel Breeze」をインストールしたので、
Laravel Breezeのインストール手順もご紹介します。
Laravel Breezeは、Laravelのデフォルトの認証機能を最小限にしたスターターキットであり、
ユーザー登録、ログイン、パスワードリセットなどの認証機能を実装するのに便利です。
composer require laravel/breeze --dev

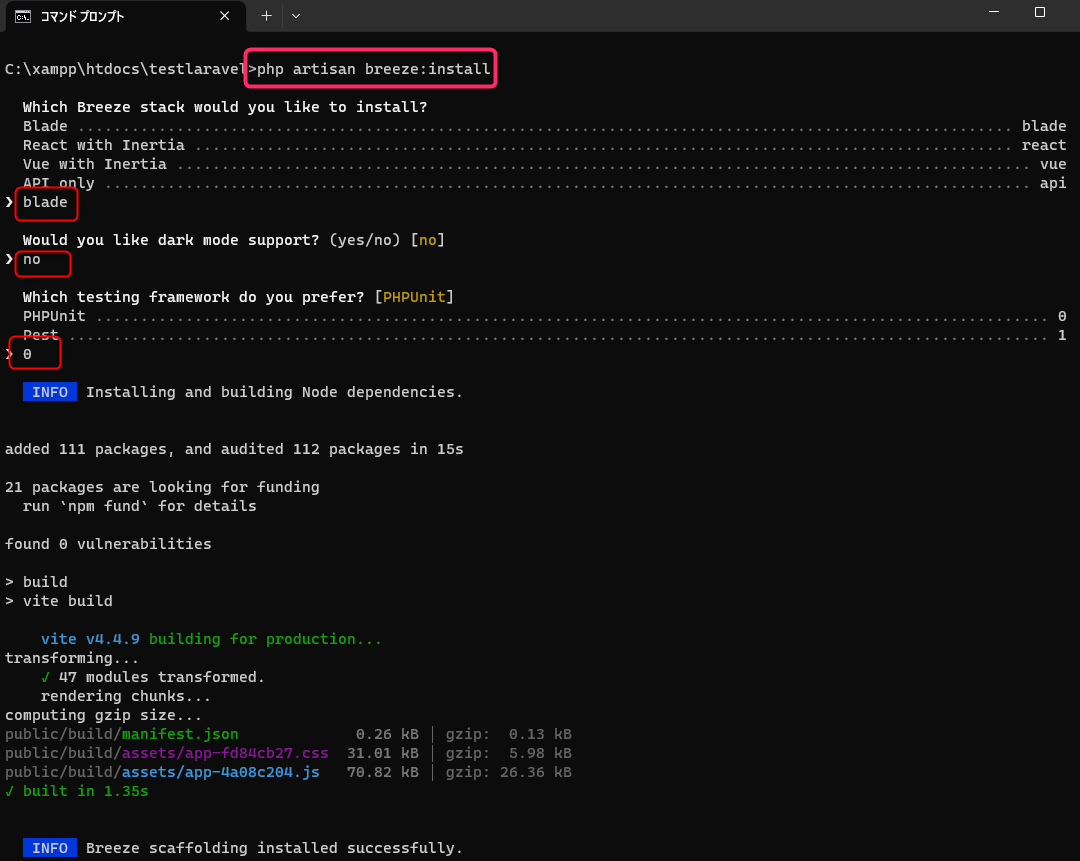
2. LaravelプロジェクトにLaravel Breezeをインストールするための
特定のArtisanコマンドを実行します。
どのスタックを選択するかは、プロジェクトのニーズや開発環境に依存します。
php artisan breeze:install

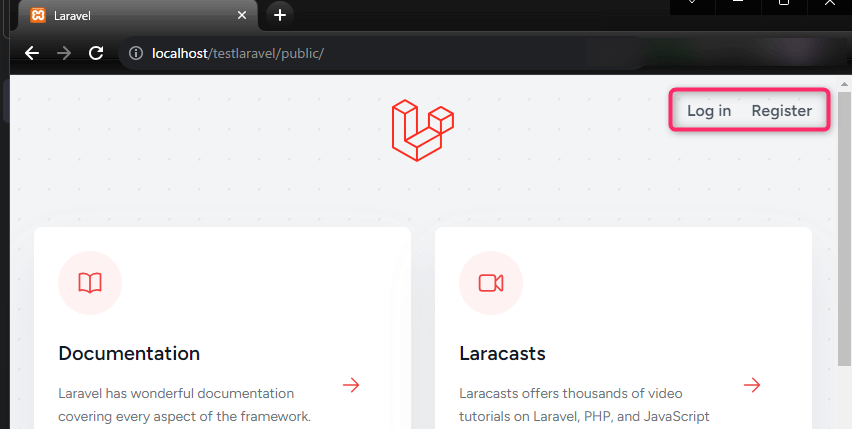
3. Laravel Breezeがインストールされると、画面の右上にリンクが表示されます。
http://localhost/testlaravel/public/

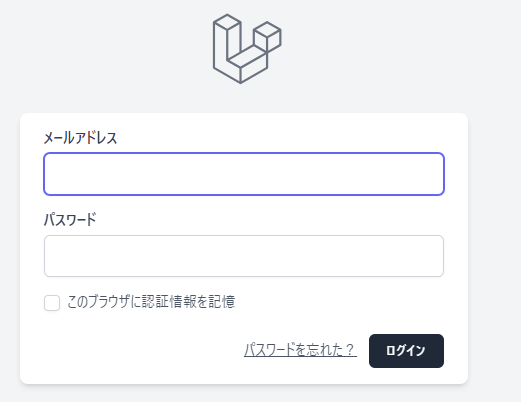
「Log in」をクリックした場合、下図の画面が表示されます。

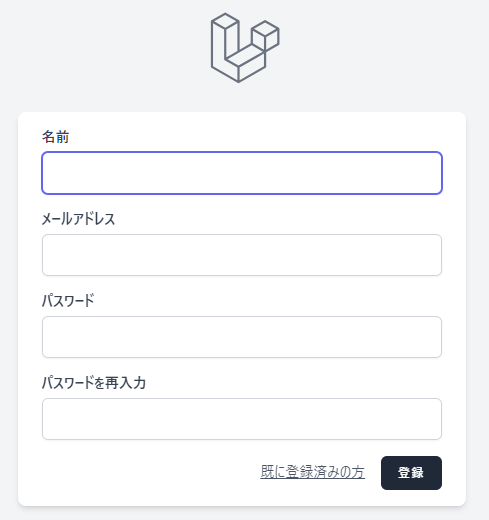
「Rgister」をクリックした場合、下図の画面が表示されます。

AdminLTEでDataTableを有効化する設定方法
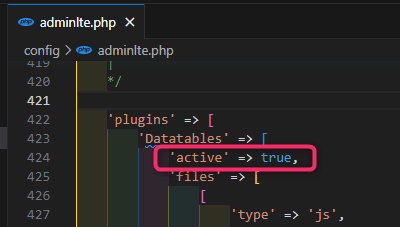
AdminLTEの DataTable の機能を使う場合は、
「’active’ => false,」→「’active’ => true,」に変更してください。
(初期値は false になっています)
config\adminlte.php
'plugins' => [
'Datatables' => [
'active' => true,

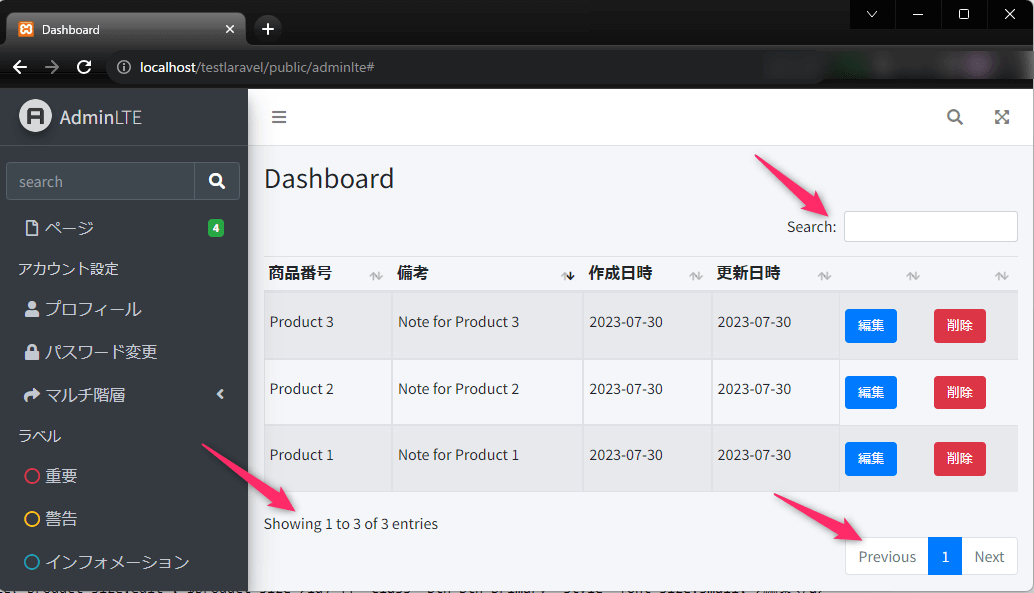
「’active’ => true,」でDataTableを作成した場合は、
検索ボックスやページネーションが自動で表示されて、使用できます。

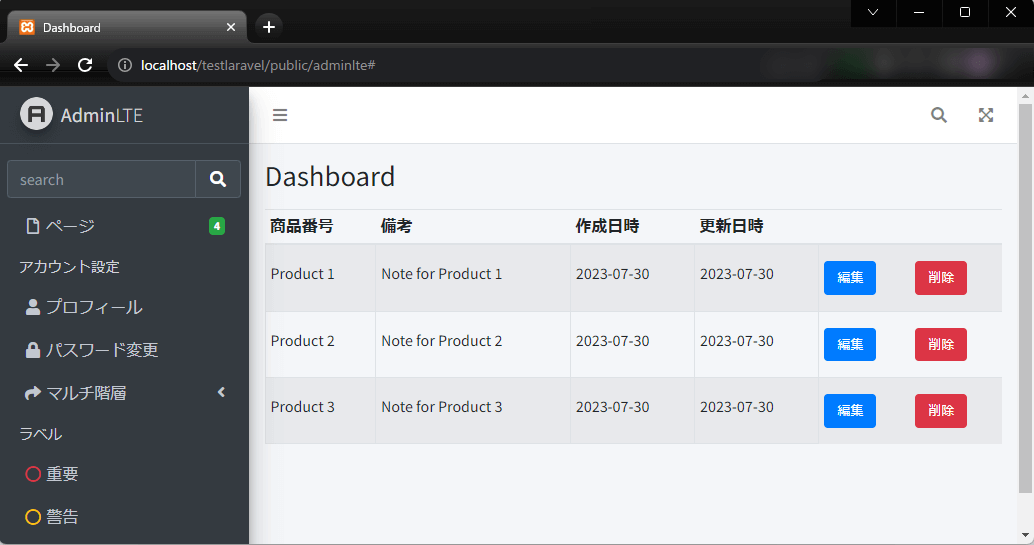
「’active’ => false,」でDataTableを作成した場合は、
検索ボックスやページネーションが表示されません。

ちなみに上記画面のviewファイルのコードです。
resources\views\adminlte.blade.php
@extends('adminlte::page')
@section('title', 'Dashboard')
@section('content_header')
<h1>Dashboard</h1>
@stop
@php
$heads = [
'商品番号',
'備考',
'作成日時',
'更新日時',
'',
'',
];
$config = [
'dom' => 'Bftrip',
'order' => [
[0, 'asc']
],
];
@endphp
@section('content')
<x-adminlte-datatable class="mytable table-sm table-striped table-hover" id="mytable" :heads="$heads" :config="$config">
@for ($i = 1; $i <= 3; $i++)
<tr>
<td>Product {{$i}}</td>
<td>Note for Product {{$i}}</td>
<td>2023-07-30</td>
<td>2023-07-30</td>
<td class="md:px-4 py-3">
<a href="#" class="btn btn-primary" style="font-size:small;">編集</a>
</td> <td class="md:px-4 py-3">
<form method="post" action="#">
@csrf
@method('delete')
<button type="submit" class="btn btn-danger" style="font-size:small;">削除</button>
</form>
</td>
</tr>
@endfor
</x-adminlte-datatable>
@stop
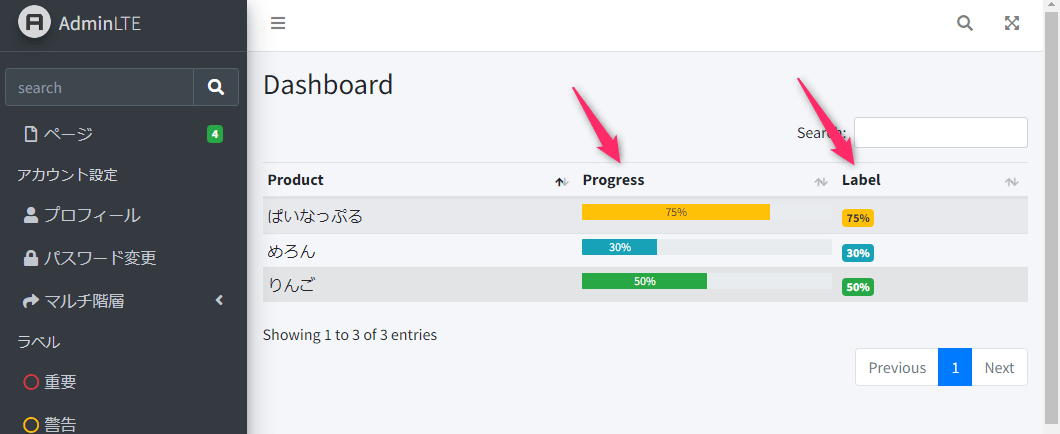
AdminLTEのDataTable応用例(バッジ・プログレスバー)
バッジ(badge) とプログレスバー(progressbar) を作ってみました。
@extends('adminlte::page')
@section('title', 'Dashboard')
@section('content_header')
<h1>Dashboard</h1>
@stop
@php
$heads = [
'Product',
'Progress',
'Label',
];
$config = [
'dom' => 'Bftrip',
'order' => [
[0, 'asc']
],
];
@endphp
@section('content')
<x-adminlte-datatable class="mytable table-sm table-striped table-hover" id="mytable" :heads="$heads" :config="$config">
<tr>
<td>りんご</td>
<td>
<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 50%;" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100">50%</div>
</div>
</td>
<td><span class="badge badge-success">50%</span></td>
</tr>
<tr>
<td>めろん</td>
<td>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 30%;" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100">30%</div>
</div>
</td>
<td><span class="badge badge-info">30%</span></td>
</tr>
<tr>
<td>ぱいなっぷる</td>
<td>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%;" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100">75%</div>
</div>
</td>
<td><span class="badge badge-warning">75%</span></td>
</tr>
</x-adminlte-datatable>
@stop

この記事がお役に立ちますと幸いです。

「Laravelの教科書 バージョン10対応」
最新Laravel 10の機能やアップデート内容を網羅しながら、スキルアップを図る!
「オールカラー」解説で、初心者の方でも迷わずに学ぶことができます。
コードだけで無く「なぜそうなるか」を丁寧に説明してくれます。オススメの1冊です👌
![Laravel10 AdminLTEをインストール(導入) Windows[図解解説]-アイキャッチ](https://kirinote.com/wp-content/uploads/2023/07/24-adminlte-install-アイキャッチ.png)