LaravelでLivewireが動かないときの対処方法をご紹介します。
初めてLivewireを使うときに、ぜんぜん動かなくて試行錯誤しました。
海外の記事からヒントを得て、今回の方法にたどり着きました。
参考になりますと幸いです。
Livewireパッケージのインストール手順
1. Livewire パッケージの インストールを行います。
現時点の最新バージョン 3.0 だと動作がうまくいかなかったので、
今回は2.12をインストールします。
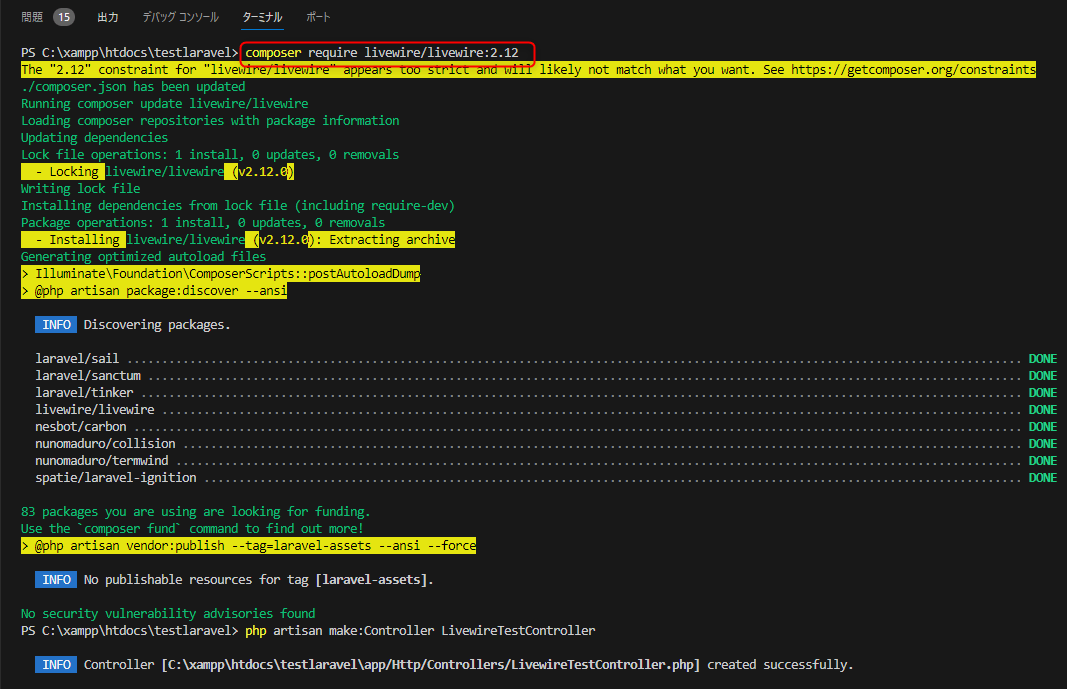
composer require livewire/livewire:2.12

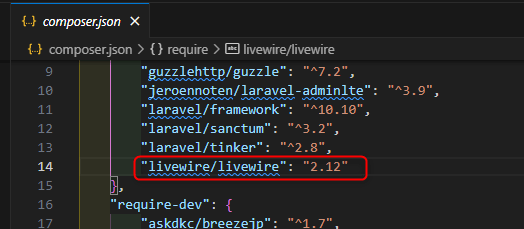
composer.json に 「Livewire」が追加されます。

Livewire動作確認用のController・View・Routeを作成する
1. コントローラを作成します。
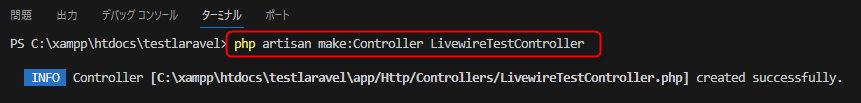
php artisan make:Controller LivewireTestController


2. コントローラに「index」を作成し、コードを入力します。
app\Http\Controllers\LivewireTestController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class LivewireTestController extends Controller
{
public function index()
{
return view('livewire-test.index');
}
}
3. viewファイルを作成し、コードを入力します。
resources\views\livewire-test\index.php
<html>
<head>
<meta charset="UTF-8">
<title>TEST</title>
<!-- Livewireコンポーネントのスタイルを読み込む -->
@livewireStyles
</head>
<body>
<h1>Livewireてすと</h1>
<!-- Livewireコンポーネントのスクリプトを読み込む -->
@livewireScripts
</body>
</html>
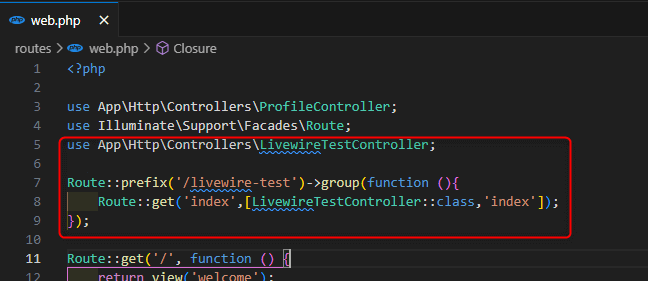
4. ルートを追加します。
routes\web.php
use App\Http\Controllers\LivewireTestController;
Route::prefix('/livewire-test')->group(function (){
Route::get('index',[LivewireTestController::class,'index']);
});

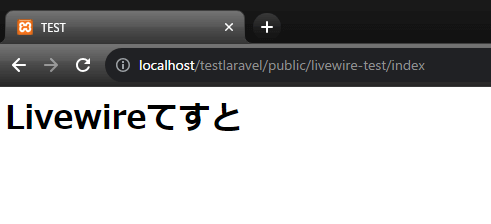
5. 一旦、画面表示を確認します。 下図のように表示されればOKです。

Livewireコンポーネント(counter)を作成する
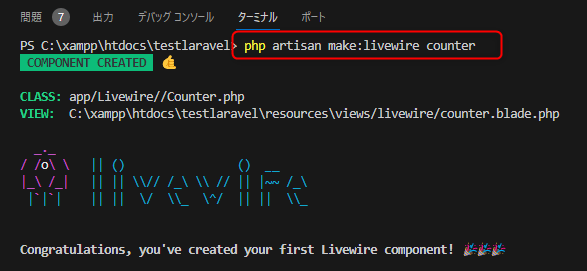
1. counter コンポーネントを作成します。
php artisan make:livewire counter

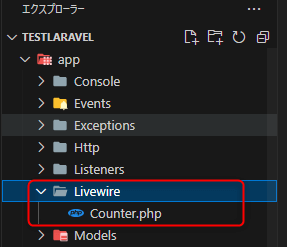
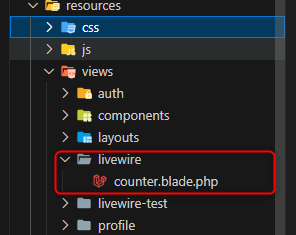
Counter.php が作成されます。

Counter.blade.php が作成されます。

Livewireコンポーネント(Counter.php)を編集する
app\Http\Livewire\Counter.php
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Counter extends Component
{
public $count = 0;
public function increment()
{
$this->count++;
}
public function render()
{
return view('livewire.counter');
}
}
Livewireビュー(counter.blade.php)を編集する
resources\views\livewire\counter.blade.php
<div style="text-align: center">
<button wire:click="increment">+</button>
<h1>{{ $count }}</h1>
</div>
Livewireコンポーネントを画面に埋め込む(index.blade.php)
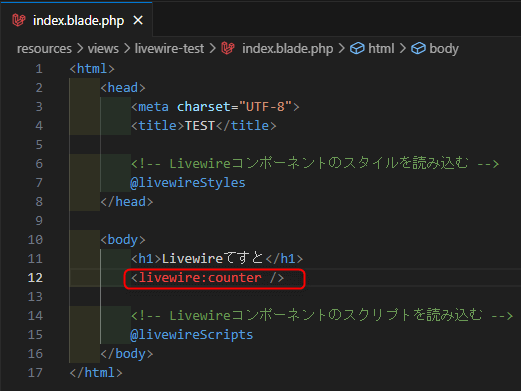
resources\views\livewire-test\index.blade.php
以下コードを追加します。
<livewire:counter />

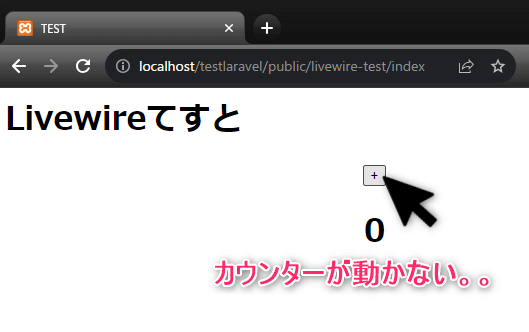
Livewireのカウンターが動かない問題が発生
いくら +ボタンを押してもカウントが増えない現象が発生しました。
コードにミスもなさそうだし・・困った(;´Д`)

Livewireが動かない原因と解決方法
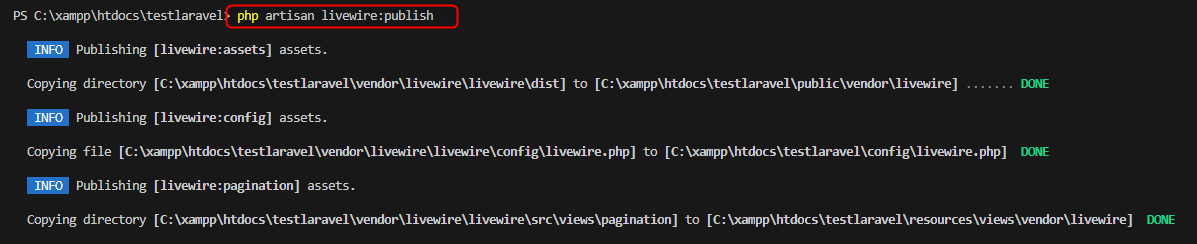
1. Livewireコンポーネントのテンプレートやスタイルを
公開するために使用されるコマンドを実行します。
php artisan livewire:publish
(メモ)
Livewireのバージョンが現在の最新バージョン3.0だと、
1つ目に表示されている「INFO Publishing [livewire:assets] assets.」のところが、
「no publishable resources for tag laravel-assets」と表示されます。

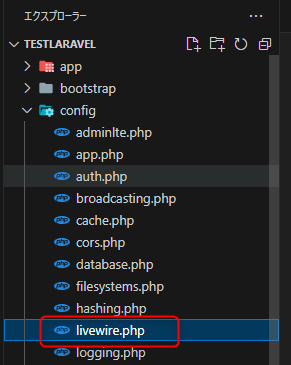
config\livewire.php ファイルが作成されます。

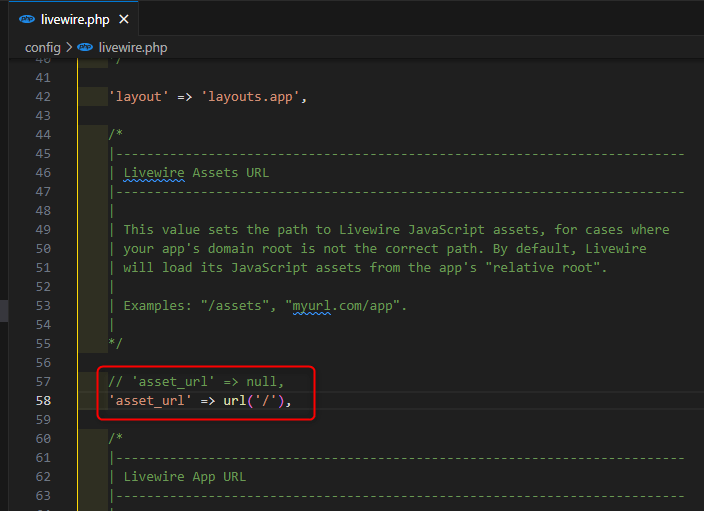
2. 「config\livewire.php」を編集します。
// 'asset_url' => null,
'asset_url' => url('/'),
(メモ)
Livewireのバージョンが現在の最新バージョン3.0だと、
「’asset_url’ => null,」が表示されませんでした。
今回のようにバージョン2.12だと「’asset_url’ => null,」が表示されます。

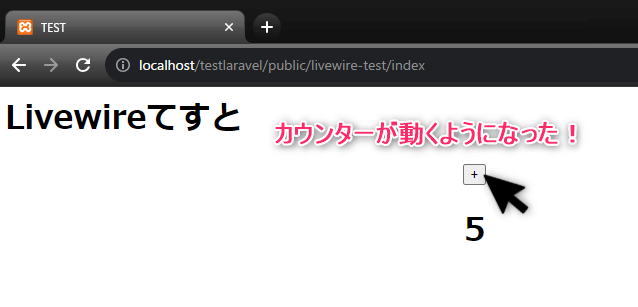
画面を再読み込みしてから、「+」をクリックすると、
カウンターの数字が動くようになりました。

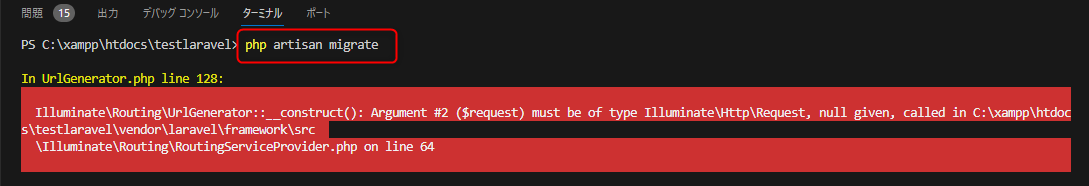
「’asset_url’ => url(‘/’),」を設定すると、「php artisan ~」実行時にエラーが出ます。

「php artisan ~」実行したいときは、以下の状態に戻してから実行してください。
ちょっと手間ですが(^▽^;)
'asset_url' => null,
//'asset_url' => url('/'),

環境:Laravel 10
この記事がお役に立ちますと幸いです。

「Laravelの教科書 バージョン10対応」
最新Laravel 10の機能やアップデート内容を網羅しながら、スキルアップを図る!
「オールカラー」解説で、初心者の方でも迷わずに学ぶことができます。
コードだけで無く「なぜそうなるか」を丁寧に説明してくれます。オススメの1冊です👌
![【Laravel】Livewireが動かないときの対処方法:備忘録[図解]-アイキャッチ](https://kirinote.com/wp-content/uploads/2023/09/26-Laravel-Livewire動かないときの対処法-eyecatch.png)