PHPでMYSQLテーブルからキーワードにマッチする行を表示する方法をご紹介します。
検索フォームで指定値を含むデータを抽出し、
そこからデータを1つ選択して表に表示します。
MYSQLにテーブル作成
MYSQLにデータを準備します。

コード
PHPとHTMLを作成します。
tokuisaki.php
<?php
//データベース接続
$dsn='mysql:dbname=sample;host=localhost;charset=utf8';
$user='root';
$password='';
$dbh=new PDO($dsn,$user,$password);
$dbh->setAttribute(PDO::ATTR_ERRMODE,PDO::ERRMODE_EXCEPTION);
//得意先コード「検索」ボタン押下時
if (isset($_POST["search"])) {
//検索フォームに入力した得意先コードを取得
$search_tcode = $_POST["search_tcode"];
$search_tcode=htmlspecialchars($search_tcode);
//実行
$sql="SELECT * FROM tokuisaki WHERE t_code like '%{$search_tcode}%' ";
$rec = $dbh->prepare($sql);
$rec->execute();
$rec_list = $rec->fetchAll(PDO::FETCH_ASSOC);
}
//データベース切断
$dbh=null;
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!--検索フォーム-->
<form action="tokuisaki.php" method="POST">
<table border="1" style="border-collapse: collapse">
<tr>
<th>得意先コード</th>
<td><input type="text" name="search_tcode"></td></td>
<td><input type="submit" name="search" value="検索"></td>
</tr>
</table>
</form>
<!--得意先コード「検索」ボタン押下時 -->
<?php if (isset($_POST["search"])) { ?>
<table border="1" style="border-collapse: collapse">
<tr>
<th>得意先コード</th>
<th>得意先名称</th>
<th>住所</th>
<th>選択</th>
</tr>
<!--MySQLから該当データを表示-->
<?php foreach ($rec_list as $rec) { ?>
<tr>
<?php echo '<form method="post" action="tokuisaki.php">'; ?>
<td><?php echo $rec['t_code'];?></td>
<td><?php echo $rec['t_name'];?></td>
<td><?php echo $rec['t_address'];?></td>
<td><?php echo '<input type="submit" name="sentaku" value="選択">';?></td>
<!--「選択」した得意先データをhiddenで、★部分に渡す-->
<?php echo '<input type="hidden" name="t_code" value="'.$rec['t_code'].'">'; ?>
<?php echo '<input type="hidden" name="t_name" value="'.$rec['t_name'].'">'; ?>
<?php echo '<input type="hidden" name="t_address" value="'.$rec['t_address'].'">'; ?>
<?php echo '</form>'; ?>
</tr>
<?php } ?>
</table>
<?php } ?>
<br />
<!--「選択」ボタン押下時 -->
<?php if (isset($_POST["sentaku"])) { ?>
<!--★「選択」した得意先データを受け取る-->
<?php
$t_code=$_POST['t_code'];
$t_name=$_POST['t_name'];
$t_address=$_POST['t_address'];
?>
<table border="1" style="border-collapse: collapse">
<tr>
<th>得意先コード</th>
<th>得意先名称</th>
<th>住所</th>
</tr>
<tr>
<td><input type="text" value="<?php print $t_code;?>"><br /></td>
<td><input type="text" value="<?php print $t_name;?>"><br /></td>
<td><input type="text" value="<?php print $t_address;?>"><br /></td>
</tr>
</table>
<?php } ?>
</body>
</html>
結果
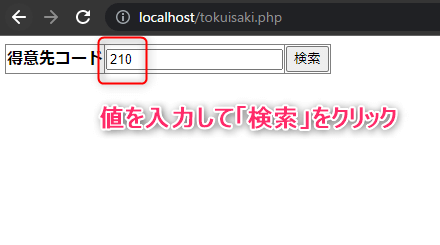
「得意先コード」に値を入力して「検索」をクリックします。

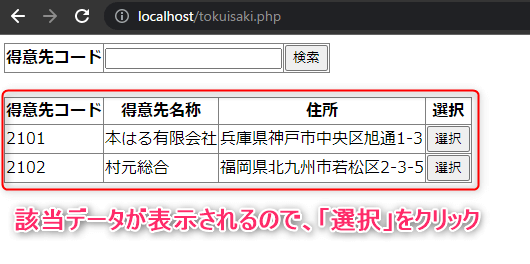
MYSQLの「tokuisaki」テーブルから「210」を含むデータを抽出して表示します。
右側の「選択」ボタンを1つクリックします。

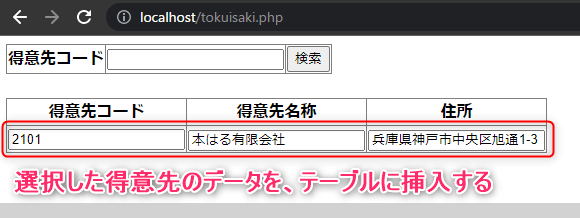
選択した得意先のデータを、表に表示します。

同じ画面にデータを受け渡していく処理を作るのは難しかったですが、
動作するコードを作ることができました。
この記事がお役に立ちますと幸いです。

PHPとMYSQLで検索機能を実装する:今すぐできる!
...
「1週間でPHPの基礎が学べる本」
1週間でPHPがちょっとだけ使えるようになれる!
わかりやすい!と評判の良い参考書です
リンク
